Blocks - Call to Action
Copy any custom block snippet below and paste it on your page to build your website easily.
Join Our Community
We are trusted by over 5000+ clients. Join them by using our services and grow your business.
Join UsAnalyze Now
Wonder how much faster your website can go? Easily check your SEO Score now.

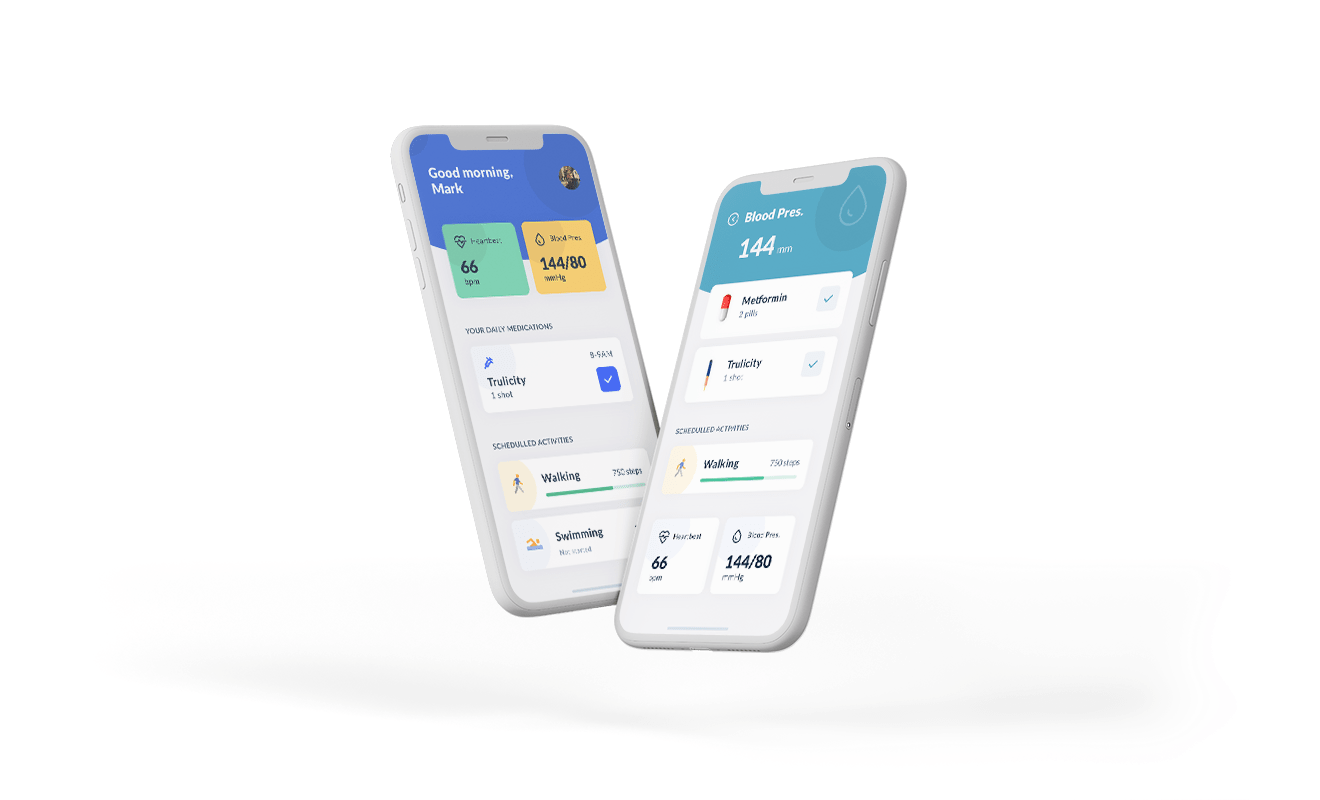
Get all of your steps, exercise, sleep and meds in one place.
Sandbox is now available to download from both the App Store and Google Play Store.